
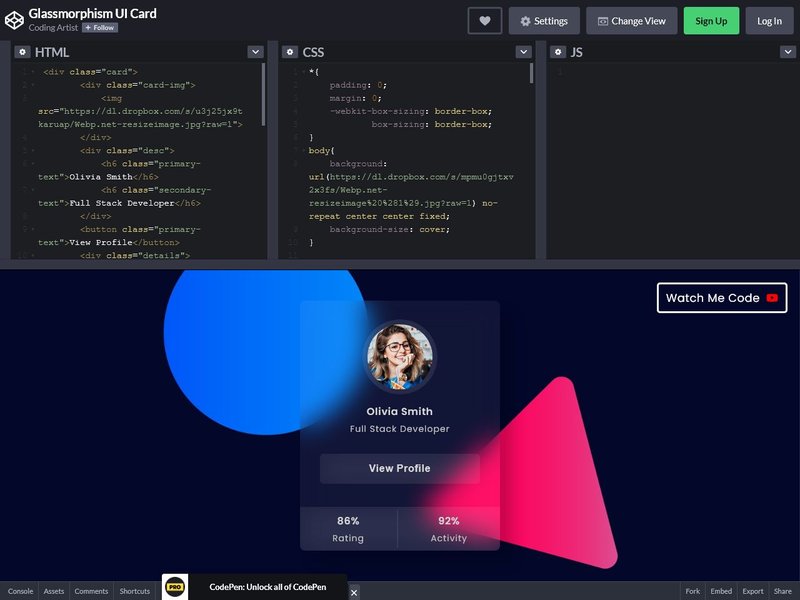
1. Glassmorphism UI Card by Coding Artist

This is an example of Glassmorphism UI Profile Card using plain HTML and CSS.
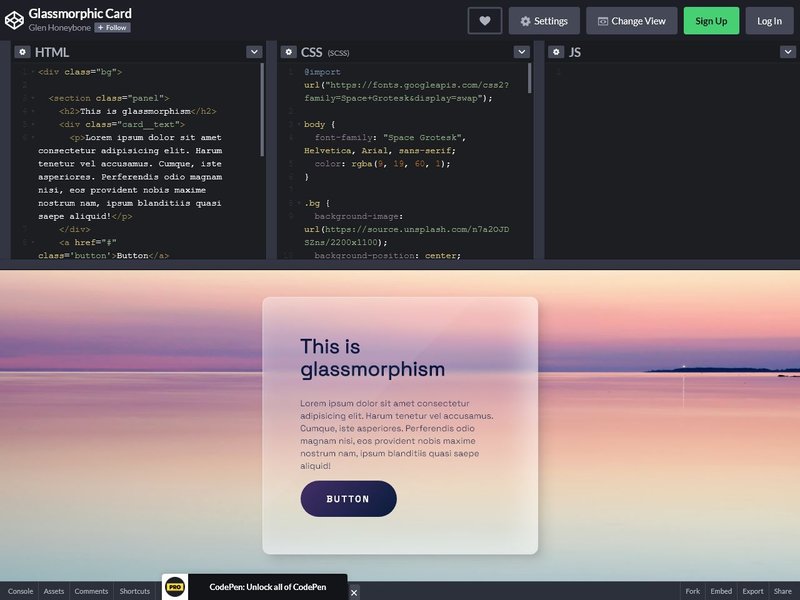
2. Glassmorphic Card by Glen Honeybone

Here we have a simple Glassmorphic Card done in HTML and CSS by Glen Honeybone.
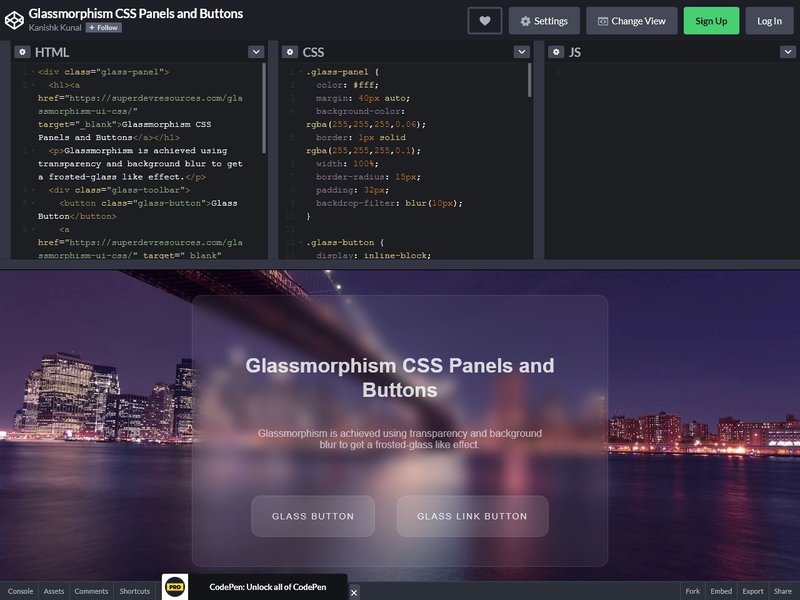
3. Glassmorphism CSS Panels and Buttons by Kanishk

This shows you how to create quick and simple Glassmorphism UI with CSS. It includes Panels and Button created with Glassmorphism style.
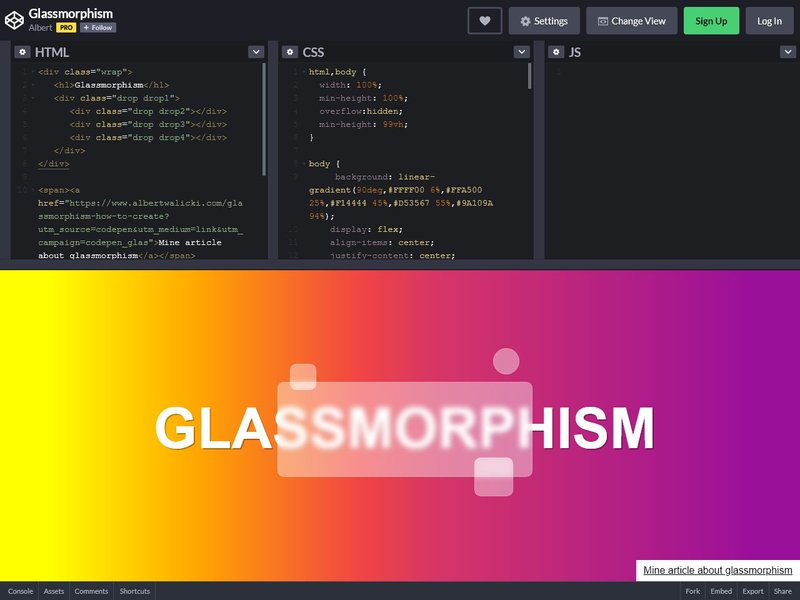
4. Glassmorphism by Albert

This is another simple example of Glassmorphism design trend done in pure CSS. You can find the glass panel blurring the text in the demo.
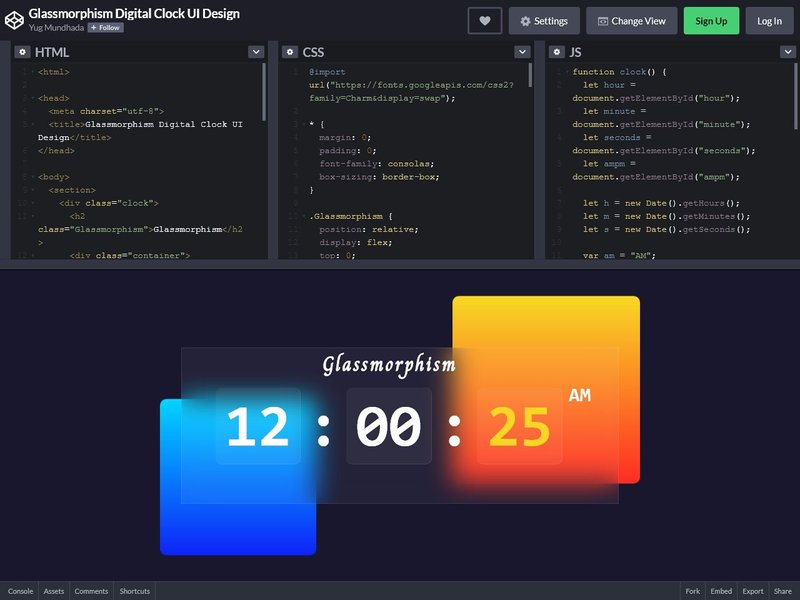
5. Glassmorphism Digital Clock UI Design by Yug Mundhada

A Glassmorphism Digital Clock UI Design with HTML, CSS and JS. Animations are also included in the demo.
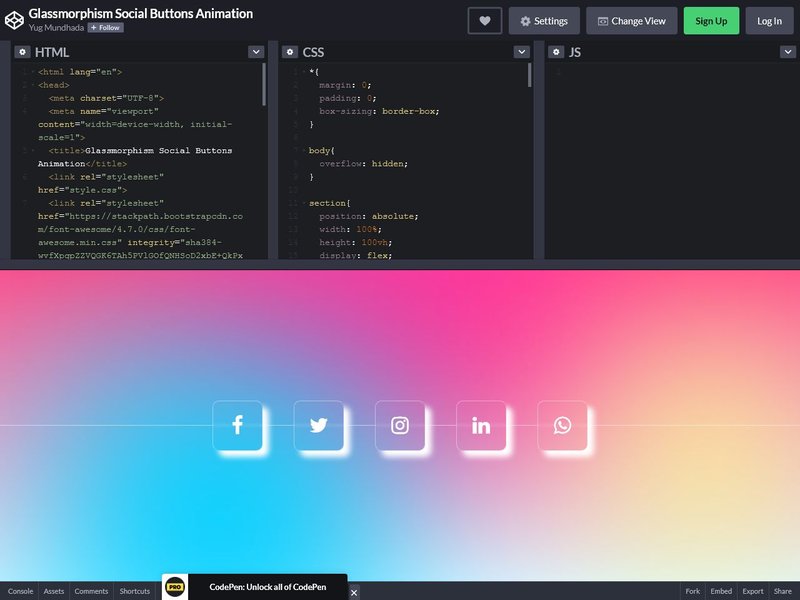
6. Glassmorphism Social Buttons Animation by Yug Mundhada

This is a demo of how to create Social buttons in Glassmorphism. There is also this tutorial for creating shiny glass hover effect in Glassmorphism.
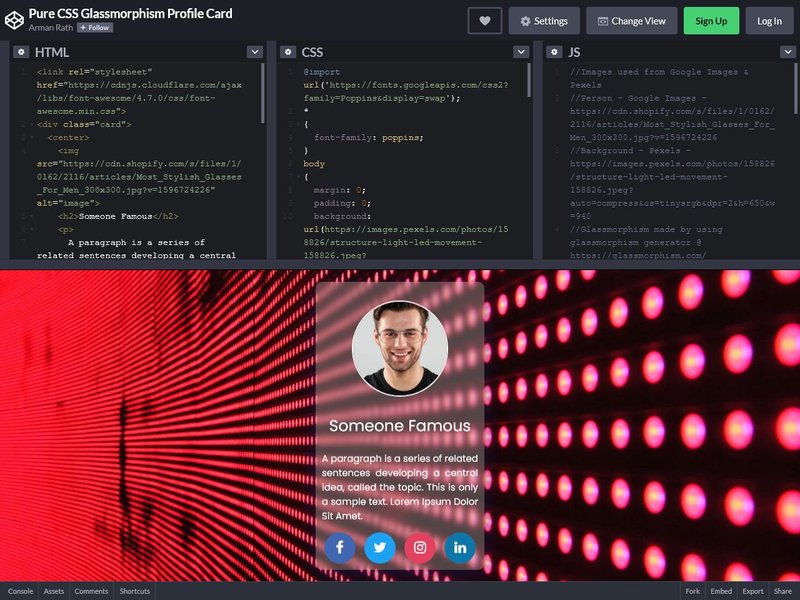
7. Pure CSS Glassmorphism Profile Card by Arman Rath

This is a demo of pure CSS Glassmorphism Profile Card with social profiles.
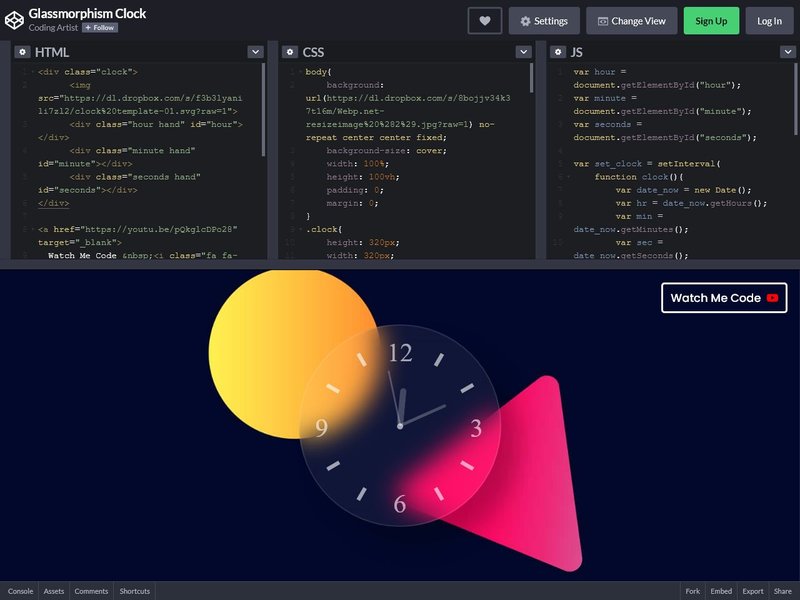
8. Glassmorphism Clock by Coding Artist

A working example of Glassmorphism UI Analog Clock with blur and clock hand animations.
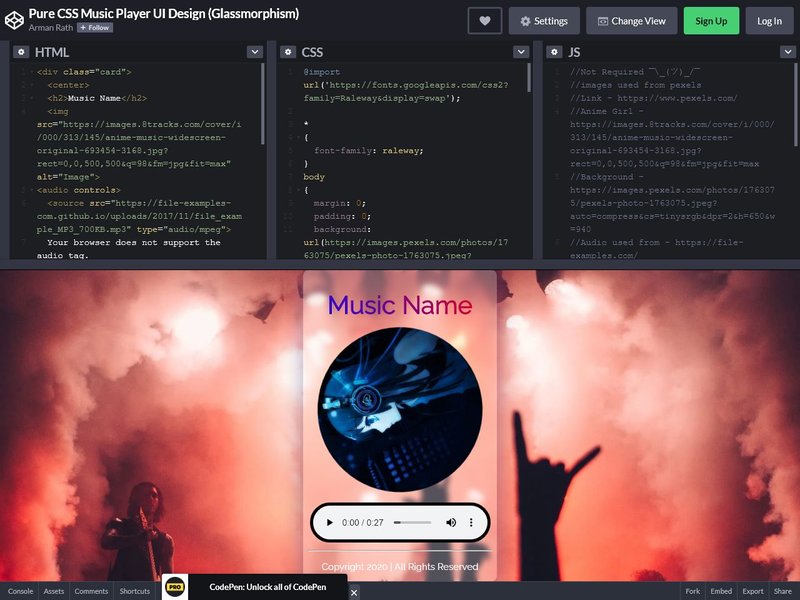
9. Pure CSS Music Player UI Design (Glassmorphism) by Arman Rath

A pure CSS music player UI design done with Glassmorphism.
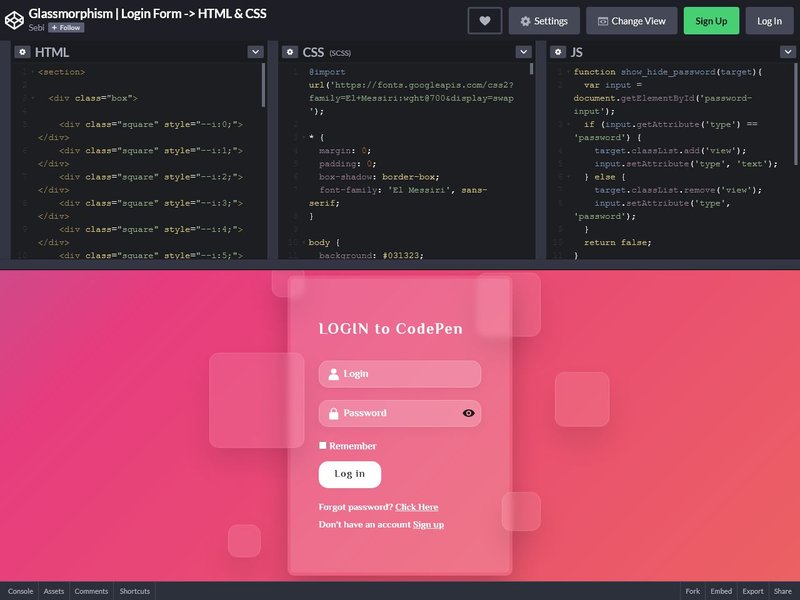
10. Glassmorphism by Sebi

This is a demo of Glassmorphism design login screen with login form and buttons.
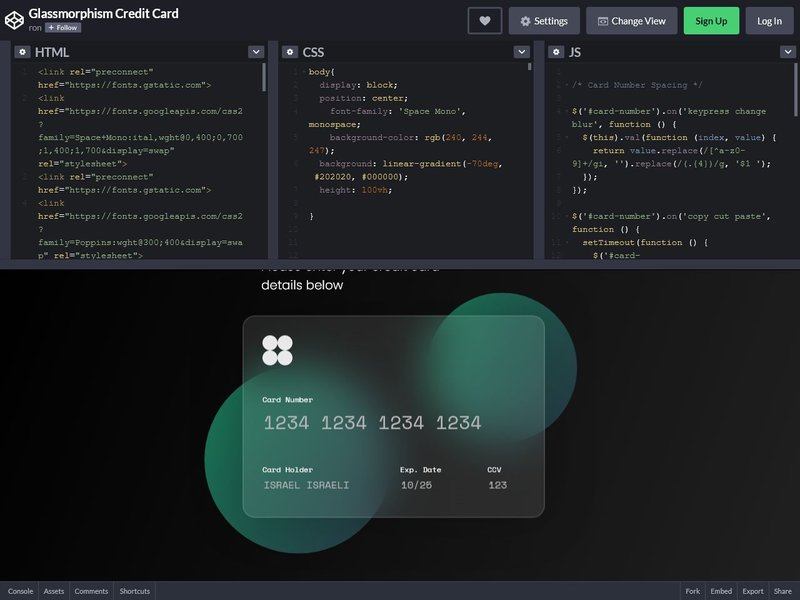
11. Glassmorphism Credit Card by Ron

This is a Glassmorphism UI design example for taking Credit Card inputs with a real looking Credit Card design.
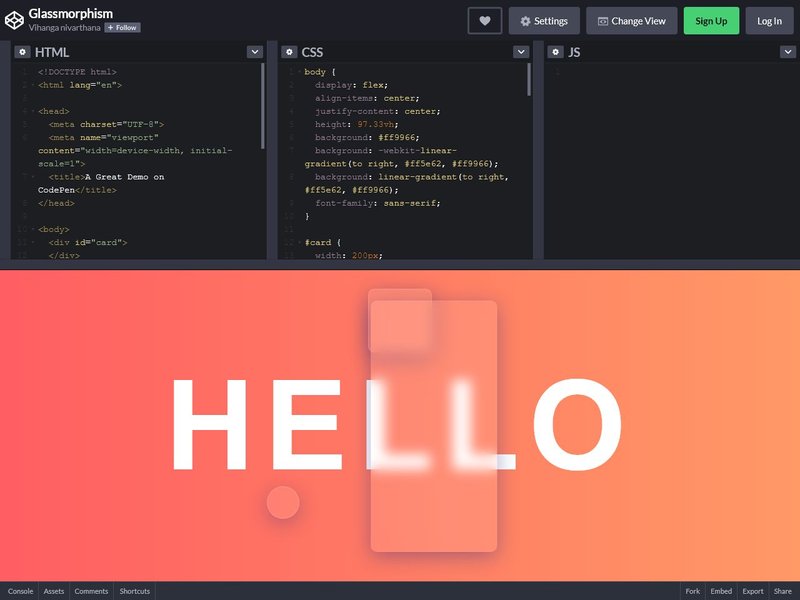
12. Glassmorphism by Vihanga nivarthana

Find pure CSS animations with Glassmorphism in this UI example.
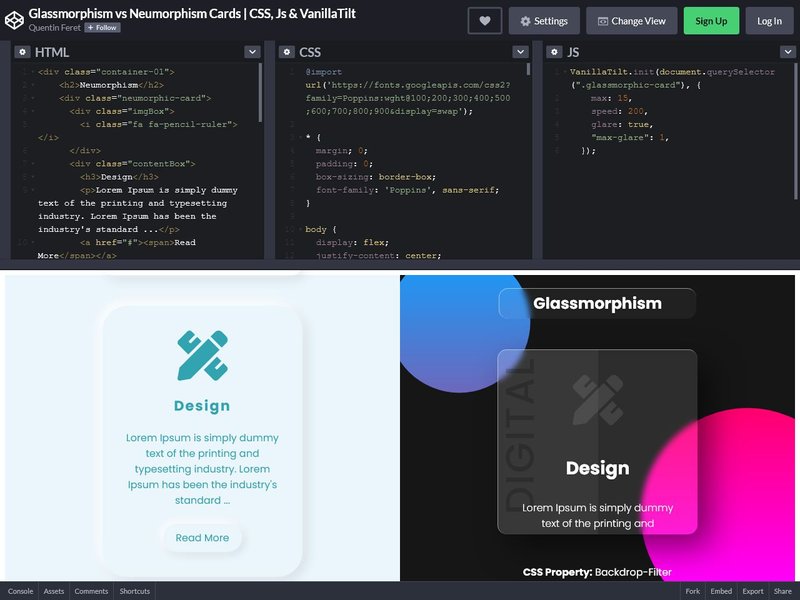
13. Glassmorphism vs Neumorphism Cards by Quentin Feret

This is a showcase of Glassmorphism cards along with another popular design trend Neumorphism. Shining and tilting glass like effect are present in the Glassmorphism cards in this example.
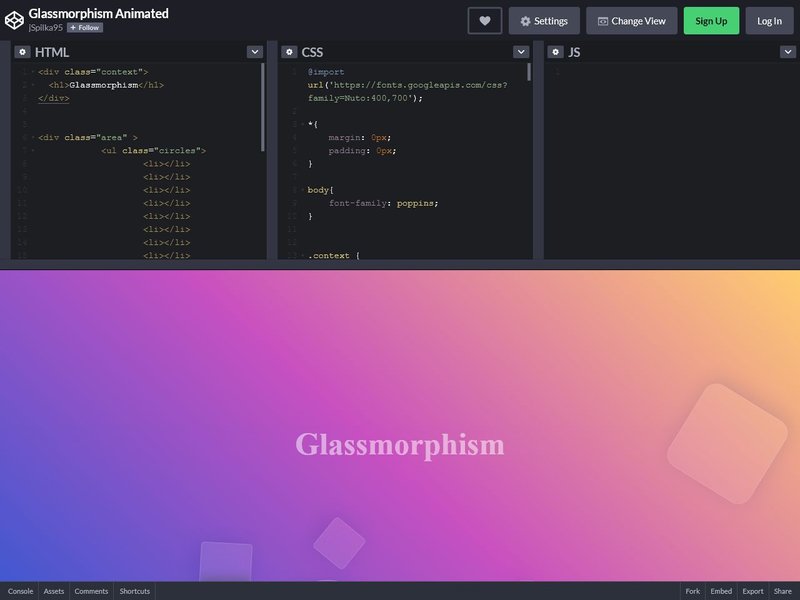
14. Glassmorphism Animated by jSpilka95

Here we have another pure CSS animation with Glass pieces floating upwards. This can find great use in website featured section backgrounds.
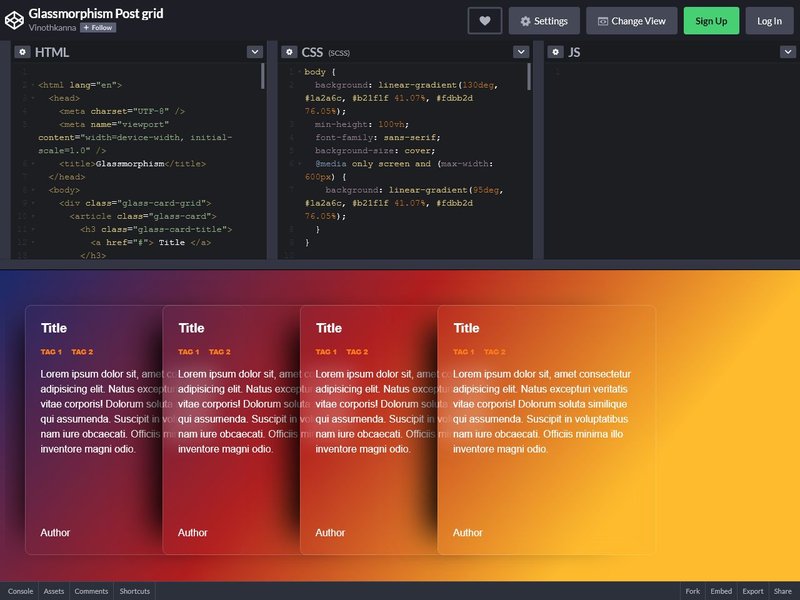
15. Glassmorphism Post grid by Vinothkanna

This is an example of responsive Blog post grid designed using Glassmorphism style. It also adds hover animations for each card.
We hope you liked our collection of Glassmorphism Design. If you have created a similar demo or UI design then do leave the link of working example in the comments below. Don’t forget to share this article in your developer community.
from Blogger http://damianfallon.blogspot.com/2021/03/15-glassmorphism-design-code-snippets.html